Chrome Extension: Save Webpage as Perfect PDF

Looking for a fast, reliable way to save webpages as professional PDFs? The PDFBolt – Web to PDF Chrome Extension delivers pixel-perfect PDF conversion directly from your browser with just a single click. This powerful tool redefines how you capture web content, combining extensive customization, ease of use, and consistently high-quality results.
Meet PDFBolt – Web to PDF
The PDFBolt – Web to PDF extension leverages the powerful PDFBolt API to transform any webpage into a professionally formatted PDF document. It offers pixel-perfect rendering with extensive customization options while remaining incredibly easy to use.

Key Features
1. One-Click Conversion
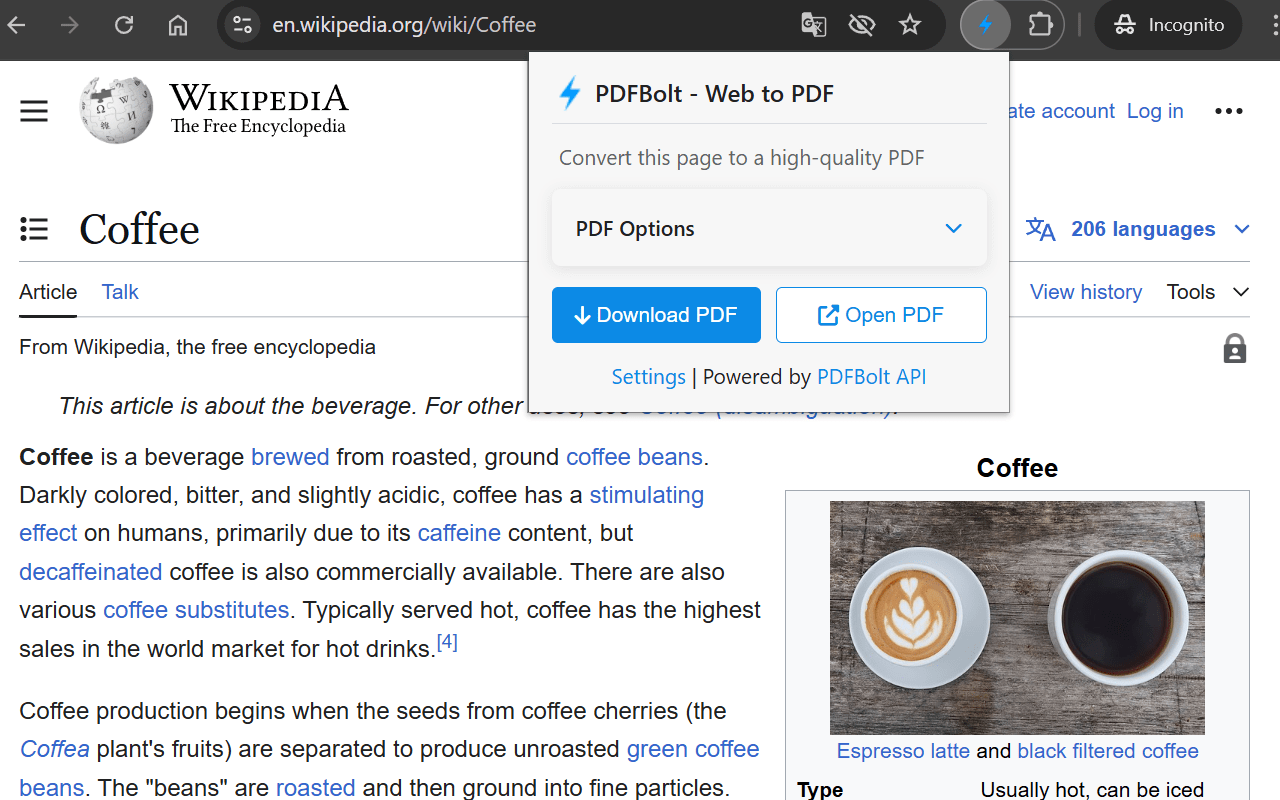
With PDFBolt – Web to PDF extension installed, converting a webpage to PDF is as simple as clicking the extension icon in your toolbar and selecting either Download PDF or Open PDF. This streamlined workflow eliminates the need to navigate through cumbersome print dialogs.
2. Comprehensive Formatting Options
PDFBolt offers extensive control over your PDF output:
- Paper format selection – Choose from standard formats including Letter, A4, A3, and many more.
- Orientation – Toggle between portrait and landscape modes.
- Background elements – Option to include or exclude background colors and images. – Display mode – Select between "Screen view" and "Print view" rendering.
- Custom margins – Set precise margin values for all four sides of the document.
- Scale adjustment – Fine-tune the scale factor between 0.1x and 2x.
- Page ranges – Specify exact pages to include when converting multi-page content.
- Footer options - Add page numbers to your PDF.
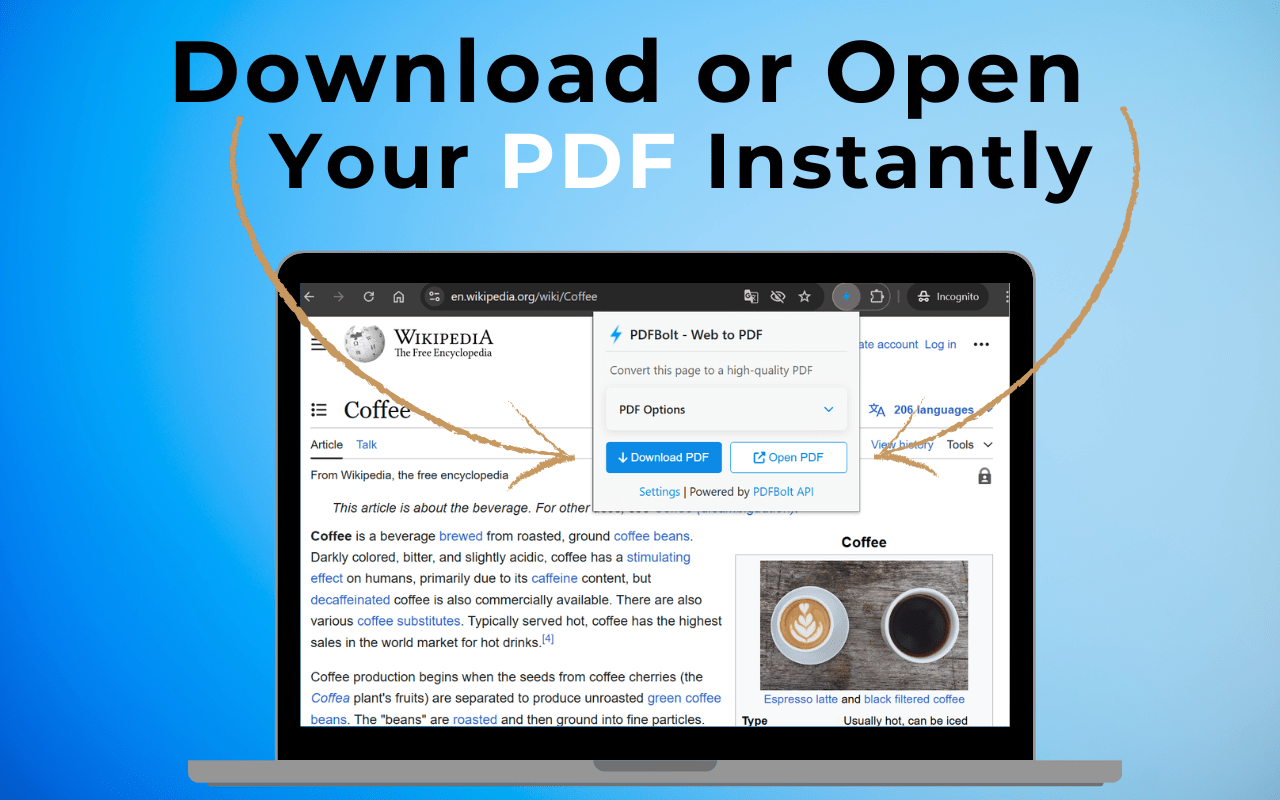
3. Dual Output Options

Depending on your needs, PDFBolt – Web to PDF offers two convenient output methods:
- Download PDF – Save the converted file directly to your downloads folder.
- Open PDF – View the generated PDF instantly in a new browser tab.
4. API-Powered Reliability
PDFBolt – Web to PDF leverages a robust cloud API that ensures consistent, high-quality results across any website. This approach also reduces the performance impact on your browser.
Getting Started with PDFBolt – Web to PDF
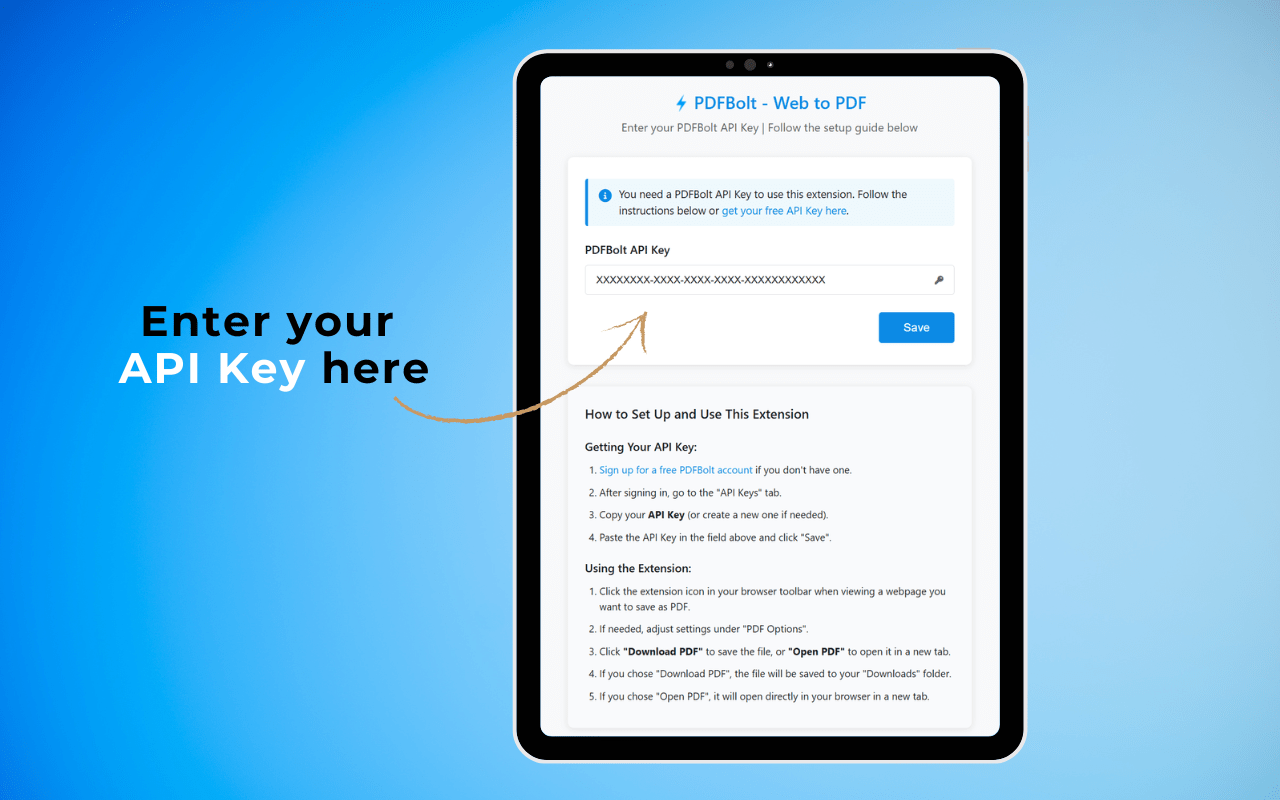
Quick Setup
- Install the extension from the Chrome Web Store.
- Sign up for a free PDFBolt account at pdfbolt.com.
- Navigate to the API Keys tab and copy your API Key.
- Click the PDFBolt extension icon in your Chrome toolbar and select Settings.
- Paste your API Key and click Save.

That's it! The extension is now ready to use.
You only need to set up your API Key once – the extension securely stores it in your browser, so you won't need to enter it again.
Converting Your First Webpage
- Navigate to any webpage you want to convert.
- Click the PDFBolt icon in your Chrome toolbar.
- Adjust any PDF options if needed (optional).
- Click Download PDF to save the file or Open PDF to view it instantly.
Customization Deep Dive
Paper Format and Orientation
PDFBolt – Web to PDF extension supports a comprehensive range of standard paper sizes and orientation options:
- Paper Sizes: A0-A6, Letter, Legal, Tabloid, and Ledger formats.
- Orientation: Choose between portrait or landscape layout.
Display Mode Options
The extension offers two rendering modes:
- Screen view – Captures the page exactly as it appears in your browser.
- Print view – Renders the page as it would appear when printed, applying any print-specific CSS styles defined by the website.
Margin Control
With margin control, you can fine-tune how content fits on the page:
- Add generous margins for note-taking.
- Minimize margins to maximize content space.
- Create asymmetric margins for binding or presentation purposes.
Footer Options
For documents that require page numbering, PDFBolt – Web to PDF offers two footer styles:
- Simple page number (e.g., "1").
- Page number with total (e.g., "1 / 7").
Combined with appropriate bottom margin settings, this creates professional-looking documents ideal for longer content.
Tips for Optimal Results
Optimizing for Different Content Types
- Text-heavy pages: Use "Print view" mode with custom margins for optimal readability.
- Visual content: Select "Screen view" with background elements enabled to preserve design integrity.
- Multi-page articles: Enable footers with page numbers for easier navigation.
Handling Problematic Pages
For websites with unusual layouts or heavy JavaScript elements:
- Try adjusting the scale setting to ensure all content fits properly.
- Toggle between Screen and Print view modes to see which renders better.
- For complex layouts, experiment with different paper formats.
Conclusion
The PDFBolt – Web to PDF Chrome extension transforms the process of converting web content to PDF into a seamless, highly customizable experience. By combining ease of use with powerful customization options, it provides a superior alternative to basic browser printing functionality.
Whether you're archiving important content, preparing documents for distribution, or simply saving web pages for offline reference or study, PDFBolt – Web to PDF offers the perfect balance of simplicity and capability. With its intuitive interface, it's an essential tool for anyone who needs to convert web content to professional-quality PDFs.
Forget about Ctrl+P. PDFBolt – Web to PDF makes it easy: Click → Convert → Done. ✨
This article provides an overview of the PDFBolt – Web to PDF Chrome extension. For technical documentation and API information, visit pdfbolt.com.
